開催場所 大阪産業創造館 6階会議室 D
出 席 者 (敬称略)
講 師 しんちゃん
参加者 シマ、ひろろ、たかきみ、アイ、まっさん、hiro、秀、ストレインジャー、
にっしゃん、わかな、NAGON、みなちゃん、
(見学者)三蔵志郎、悠(はるか)、 (以上講師を含め15名)
学習項目
Ⅰ.「楽しいフリーソフト活用2」として
1.「Tintii」で、風景写真の色を分解してカラーポッピング画像を作成。
2.「Seam Carving Gui」で写真内の不要人物等を消去します。
3.「Az Painter2」で人物等をPNG透過色で切り抜き利用、
注:PNG透過色は、余白に白色が無く別の写真に貼り付きます。
Ⅱ.「Windows7」で、ホームグループの設定
学習内容
事前に、本日のテキスト・写真素材、セットアップソフとをDropBoxの共有フォルダ
に入れ、DropBox から、参加予定者等に招待をしたが、この資料の取込みに
苦手の方がおられた。
そのため、最初に時間を割いて手順を詳しく説明しました。
1.「Tintii」で、風景写真の色を分解してカラーポッピング画像を作成。
他の画像処理ソフトでは、特定の色を強調する処理を行うと、他の色調部分を含め
た画面全体にその色がかぶると言う欠点がありいました。
このソフトは、その写真の色調を5色の色彩に分解し、元画像を一旦モノクロ調にし
ます。
後は、各色彩ごとに色の選択と強弱を加えることで、元写真とは違った雰囲気の写
真に変化させえる事が出来るソフとです。
① 通常のカラ写真を取り込んだ画面です。下記のように色彩が5種類に分解されま
した。 ( 画像をクリックすると拡大します。以下同様です。)
② 右の分解された小さな四角の画像をクリックすると、左のモノクロ画像に色がついて
いく、上段のバーが幅広い色合いを選べるバーに変化するので、好みの色合いを
選びます。
2段目のバーは選択色を薄く・濃くすることができます。
上から2つ目の色彩選択バーを選び、色合いを変えました。
③ 順次、色彩選択バーで変化させました。元画像 と 変化後画像を比較します。
次の通りです。
元 画 像
変化後画像
2.「Seam Carving Gui」で写真内の不要人物等を消去します。
① 元写真の右下の人物は邪魔ですね。消したいと思います。
元写真
② 右側のMark area for Removal にチェックを入れ、下記のように消したい
人物を塗りつぶします。
作業途中の画像
③ 人物完全消去後の画像で、さらにTintiiソフトで赤色のみ濃くしております。
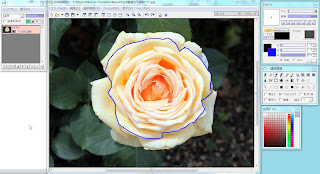
3.「Az Painter2」で人物等をPNG透過色で切り抜き利用、
3年前に「Az Painter」を神戸勉強会で行っておりますが、今回はバージョンアップ
されたソフトで透過色の切り抜きを行いました。
人物の代わりに、バラの花を透過色で切り抜きます。
① 起動アイコンをクリックして開いた画面で、ファイルからバラの写真を取り込みます。
② レイヤの設定画面で「レイヤ0」を「設定」アイコンをクリックし、名前を「元画像」に変
更します。
③ レイヤの設定画面で「追加」のアイコンをクリック、表示された名前「レイヤ1」を
「設定アイコンから、「描画」に変更します。
④ コントロールパネルでサイズを2にして、輪郭線の色は目立つ色にします。
⑤ 「ペン」をクリック、「連続直線」をクリック、「アンチェイリアス」にチェックを、「補正」を
10にします。
⑥ ①で貼りついたバラの写真の上にカーソルを持っていき、こまめにクリックとドラッグ
を繰り返し線で囲っていきます。一周すれば、右クリックでカーソルは離れます。

⑦ ツールの「塗りつぶし」のバケツをクリック、「境界自動判定」にチェックを入れます。
⑧ 囲んだ画像の中をクリックすると、描画色で塗りつぶされます。
⑨ ツールの中の「フイルター」 から、「アルファ操作」で「他のレイヤと操作」をクリック
します。
⑩ 「対象レイヤ」を▼クリックで「1.描画」に、「操作」を「対象レイヤの値をコピー」に
し、OKします。
⑪ 「元画像レイヤ」をクリック、ツールの「フイルタ」 「アルファ操作」 「他のレイヤと
操作」 画面で「対象レイヤ」名を「1.描画」に、操作で「対象レイヤの値をコピー」
にし、OKします。
⑫ 「描画レイヤ」青い小さな四角枠をクリックし、非表示のXにします。
⑬ 切り抜き画面が表示されました。
⑭ 場合によっては、余白を小さくするために、「編集」から「イメージサイズ変更」を
クリック、サイズを適当に小さくし、「配置」:は中央で、クリックします。
⑮ 保存は「ファイル」 「別名で保存」、 ファイルの種類は 「PNGファイル」形式で
保存、します。
⑯ 「アルファー付き32BITカラー」にチェックを入れて、OKをクリックします。
⑰ ワードの画面を青く塗りつぶしておいて、切り抜いた透過色のバラを貼り付けま
した。
Ⅱ.「Windows7」で、ホームグループの設定
1)基本の考え方
① 自宅でルータで複数のパソコンがラインで結ばれている場合、Widows7では
ホームグループが設定できます。
② このためには、ホスト側の設定画面で、ピクチャ・ミュージック・ドキュメント・
ビデオ・プリンターのいずれかにチェックを入れます。
③ ホスト側で取得したパスワードを使い、他のサブのパソコンで、グループへ参加
設定することで、ライブラリーの、ホームグループ下段にホストのコンピュータ名
が表示される。
④ それをクリックすると、ホスト側で共有指定したピクチャ・ミュージック等の内容が
見ることができます。
⑤ サブ側でグループに参加するための③~④の前に、ネットワークが下記の状態
であるかの確認が必要です。
2) 上記の仕組みを利用して、会場内で、講師のホスト側パソコンへ勉強会参加者の
パソコンから のグループ参加を試みました。
しかし、上段の図解部分の「ネットワーク」部分が、会場内のワイヤレスネット接続
の アドレスで表示されておるため、どうしても「今すぐ参加」画面が表示されなくて
失敗 に終わりました。
今後引き続き方策を調べます。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
後 述
1.今回もテキスト・写真素材・使用ソフトの発送はDropBoxからの
共有フォルダの招待メールという形式を採用しました。
ただ、少数の方が取り込みに際して正規のダウンロード方式でなく
ドラッグして取り込まれたりされたため、
ホスト側の共有フォルダでデータが消滅したり、
別のものが追加されたりの事態がおこりました。
そのため、勉強会初めに取り込み方法を詳しく説明を行いました。
2.取り込み方法を正しく理解されればーーーーーーーーーーー、
DropBoxの共有フォルダは便利なものと実感しております。
なお、今回のテキストをPDFにてお送りしましましたが、
写真以外のソフト展開中の貼り付け画像の文字が
不鮮明になっていたことをお詫びします。
ワードのままの方が鮮明でした。
なお、今回のテキストをPDFにてお送りしましましたが、
写真以外のソフト展開中の貼り付け画像の文字が
不鮮明になっていたことをお詫びします。
ワードのままの方が鮮明でした。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
記述、写真は しんちゃん
記述、写真は しんちゃん




















